Основы Microsoft Expression Design
Задание 1
Внимательно ознакомьтесь с основными понятиями графического редактора Microsoft Expression Design, приведенными ниже.
Описание
Microsoft Expression Design - это векторный редактор, предназначенный для разработчиков графики интерфейсов приложений, включая веб-приложения.
Среда Expression Design
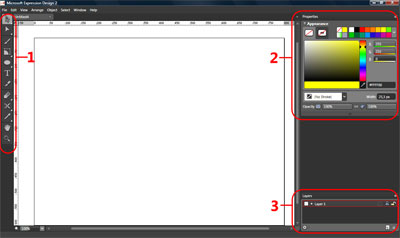
В Expression Design три основные панели: Toolbox, Properties, Layers.
1 - Toolbox (панель инструментов). На панели Toolbox располагаются средства, необходимые для создания, выделения и редактирования графических объектов; навигации по документу и др.
2 - Properties (панель свойств). Панель Properties предназначена для редактирования таких параметров объектов и путей, как заливка (fill), цвет, ширину и начертание контура (stroke), прозрачность (opacity), размер и начертание для шрифтов и др.
3 - Layers (панель слоев). Для лучшей организации документа удобно размещать его части на отдельном слое. Через панель Layers осуществляется доступ к слоям.
 |
| Рис.1. Основные панели Expression Design |
Создание документа в Expression Design
- Запустите приложение Microsoft Expression Design. Для этого выберите Пуск -> Программы -> Microsoft Expression -> Microsoft Expression Design 2.
- Выберите в главном меню File -> New.
- Expression Design отобразит окно New Document, в котором вы можете задать размер и разрешение нового документа. Нажмите кнопку Ок.
Основные графические объекты в Expression Design
1. Пути (Path Objects) - это базовые строительные блоки в Expression Design. К путям можно применять заливку и контур. Пути строятся с помощью различных инструментов, к ним относятся Кисть (Paintbrush),Карандаш (Pen), Эллипс (Ellipse), Линия (Line), Многоугольник (Polygon) и др.
Пути состоят из последовательности сегментов. В Expression Design
используются два типа путей: кривые Безье (Bezier curves) и В-сплайн кривые (B-spline curves).
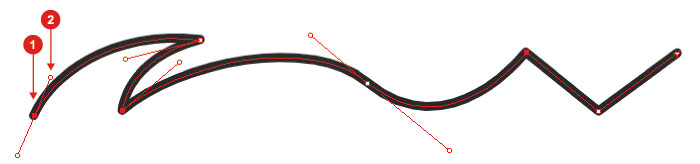
Кривые Безье состоят из узлов (1) и направляющих (2) (Рис.2).
 |
| Рис.2. Кривые Безье |
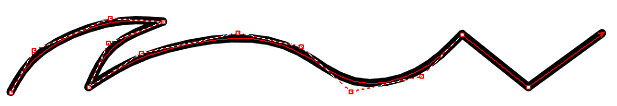
В-сплайн кривые состоят из набора якорных точек (anchor points), каждая из которых определяет направление кривой (Рис.3).
 |
| Рис.3. В-сплайн кривые |
2. Текстовые объекты (Text) - состоят из текстовых символов, каждый из которых имеет собственный контур и заливку. Текстовый объект можно конвертировать в пути.
3. Растровые рисунки (Bitmapped images). Растровые рисунки можно конвертировать в пути (auto-tracing).
Задание 2
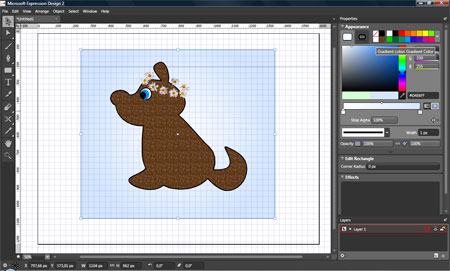
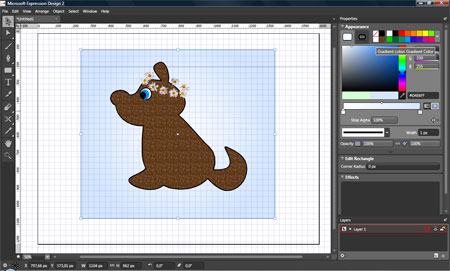
Рисуем собачку (Рис.4.). Создайте новый документ в Expression Design. Самостоятельно изучите инструменты Pen, B-Spline, Convert Anchor Point, располагающиеся на панеле Toolbox. Воспользуйтесь встроенной справкой Microsoft Expression Design.
 |
| Рис.4. Фигура "Собачка", созданная в Expression Design |
-
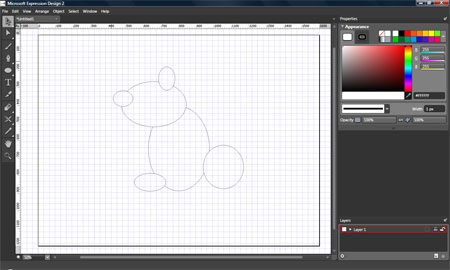
Нарисуйте с помощью элипсов (панель Toolbox - Ellipse) основные элементы собачки. См. Рис.5.

Рис.5. Заготовка -
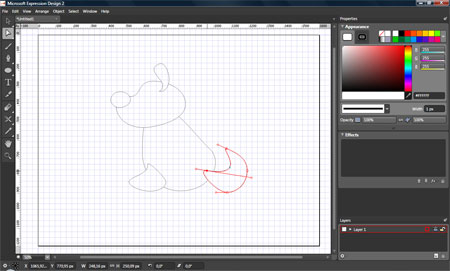
С помощью Direct Selection (панель Toolbox) отредактируйте направляющие фигур в заготовке. См. Рис.6.

Рис.6. Заготовка -
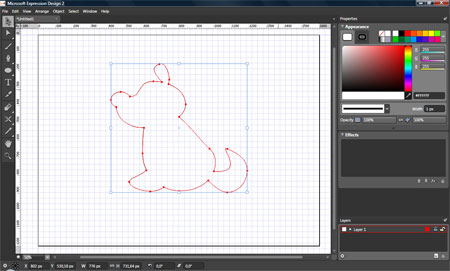
Объедините пути фигур. Для этого выделите все фигуры, в главном меню выберите Object-> Path Operations -> Unite. См. Рис.7.

Рис.7. Объединение фигур -
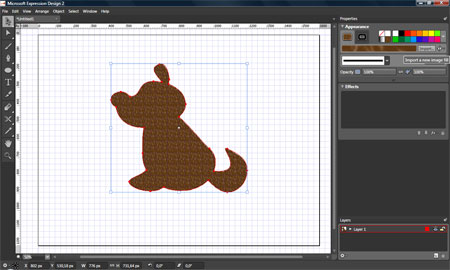
Для раскрашивания собачки выделите объект, на панеле Properties во вкладке Appearance выберите
в качестве заливки текстуру, далее с помощью кнопки Import импортируйте картинку шерсти.
Цвет контура собачки делаем черным шириной 5px. См. Рис.8.

Рис.8. Раскрашивание фигуры -
Нарисуйте глаз с помощью элипсов.
См. Рис.9.

Рис.9. Добавление деталей -
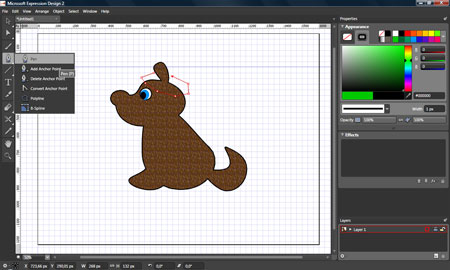
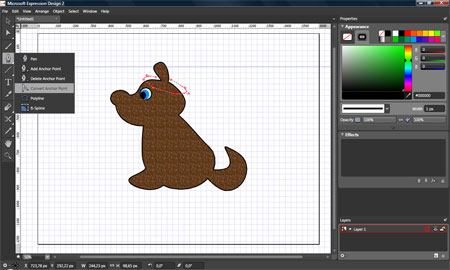
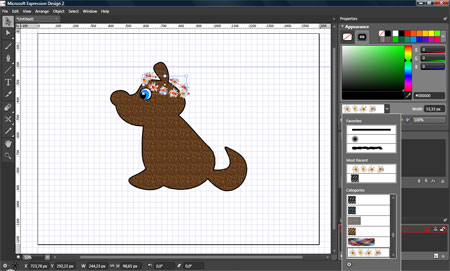
Нарисуйте венок на голове собачки. См. Рис.10. и Рис.11..С помощью панели Properties измените контур венка.
См. Рис.12.

Рис.10. Начальная прорисовка венка 
Рис.11. Сглаживание углов 
Рис.12. Установка контура - С помощью инструмента Rectangle на панеле Toolbox нарисуйте квадрат, сделайте у него градиентную заливку,
переместите на задний план.

Задание 3
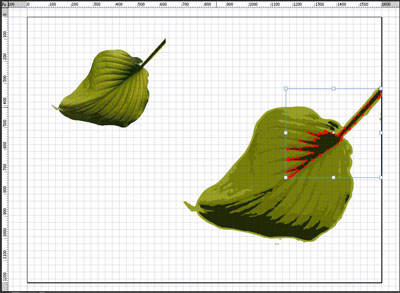
Создайте новый документ в Expression Design. Самостоятельно изучите функцию конвертации растрового изображения в пути (auto-tracing). Воспользуйтесь встроенной справкой Microsoft Expression Design. Переведите картинку в пути, в полученном векторном изображении уберите фон (рис. 5).
Указания.Для выполнения задания проделайте следующие действия:
- Загрузите картинку в Expression Design.
- Переведите картинку в пути, выделив ее, а затем выбрав в главном меню Object->Image->Auto-Trace Image.
- Разгруппируйте полученный объект, нажав правую клавишу мыши над объектом и выбрав Ungroup. После разгруппировки вы сможете редактировать отдельные векторные части рисунка. Удалите фон.
 |
| Рис.13. Auto-tracing в Expression Design |
Задание 4*. Дополнительное
- Проделайте урок Как нарисовать шарик в Expression Design из блога Константина Кичинского
- Самостоятельно изучите инструмент Text, располагающийся на панеле Toolbox.
Воспользуйтесь встроенной справкой Microsoft Expression Design.
Используя инструмент Text, добавьте по краю глянцевого шара любую надпись.
Указания.Выберите
инструмент Text. Подведите к краю круга до появления курсора
 .
Кникните мышкой в этом месте и вводите текст.
.
Кникните мышкой в этом месте и вводите текст.